Web Application Development – The Definitive Guide for 2020
Back in the early days of the internet, webpages were static, sometimes enriched with images even videos. Yet, the modern idea of web application development was still a remote dream until about 2005 when Ajax made it possible to create better, faster and more interactive web applications.
Today, web applications are so mainstream that they sometimes go unnoticed. Yet we use them all the time.
From Microsoft Office components like MS Word and PowerPoint to popular software like Mailchimp, Basecamp and even Facebook, have web based applications that let you have unique, personalized and immersive experiences like that of native apps, right from your browser.
Web applications combine the personalized experience of native mobile apps with the ease of accessing them on a web browser from any device at all.
That’s what makes web application development not only a highly sought after skill among developers, but also the perfect solution for a wide range of businesses from ecommerce to banking, entertainment, education and everything else in between.
What Is A Web Application?
Every time you ‘do’ something online, you have used a web application. Be it online shopping, online banking, or web-mail. Web apps are essentially an application software that is stored on a remote server provided by a third-party and can be used directly from your browser, without having to download anything.
What is Web Application Development?
Web application development is the process of using client-side and server-side programming to develop an application accessible over a web browser. Developers begin with ideating a web application based on finding a solution to a specific problem, and move on to design the app, choose the right framework to develop the web app, test it and finally deploy it.
Web App vs Website – Is There a Difference?
Yes, you’re right for asking that question. It is the first doubt that comes to mind and rightly so. The lines between a website and a web app are rather blurred.
Here’s the real difference. A website can be a static page that only gives out information and may or may not have an input dependability.
A web app on the other hand is a dynamic web application that responds to user input and allows users to perform certain tasks over the internet.
So in short, any website that has client-side component that allows users to perform a task can be called a web app.
Web apps are designed to perform specific tasks that help user solve a problem. Websites can exist merely to provide information.
Web Apps vs Mobile Apps
Web apps can essentially be used over a browser on any device, be it a desktop or a mobile. So the real question here is – mobile web apps vs native mobile apps.
Native apps are platform specific applications build separately for Android or iOS devices. They need to be downloaded from an app store and stored on your device. While they offer a highly personalized experience, they are expensive to build, take up space on a device and are tied to that device.
Web apps on the other hand can be easily used on any device as they are accessed on a browser. They don’t take up device storage and most importantly, building a web app is more cost effective and viable.
Advantages of Web Application Development
As a developer, mastering web based application development opens up a wide array of opportunities for you. Every business today needs an expedient and cost effective solution for an application software that lets them reach out to users over any mobile or desktop device and every platform.
Web app development is platform agnostic so businesses don’t need to develop a separate app for iOS and android – something that directly doubles up the costs.
Web application technologies have advanced tremendously over the last few years, making web apps just as immersive and personalized as native apps.
Even businesses that already have highly popular native apps need an equally awesome web application as they cannot afford to alienate their web or desktop users. Facebook, Instagram, WhatsApp, all have web apps at par with their native apps.
Knowing how to develop a web application puts you on top of a market comprising of top businesses that need a rich online presence.
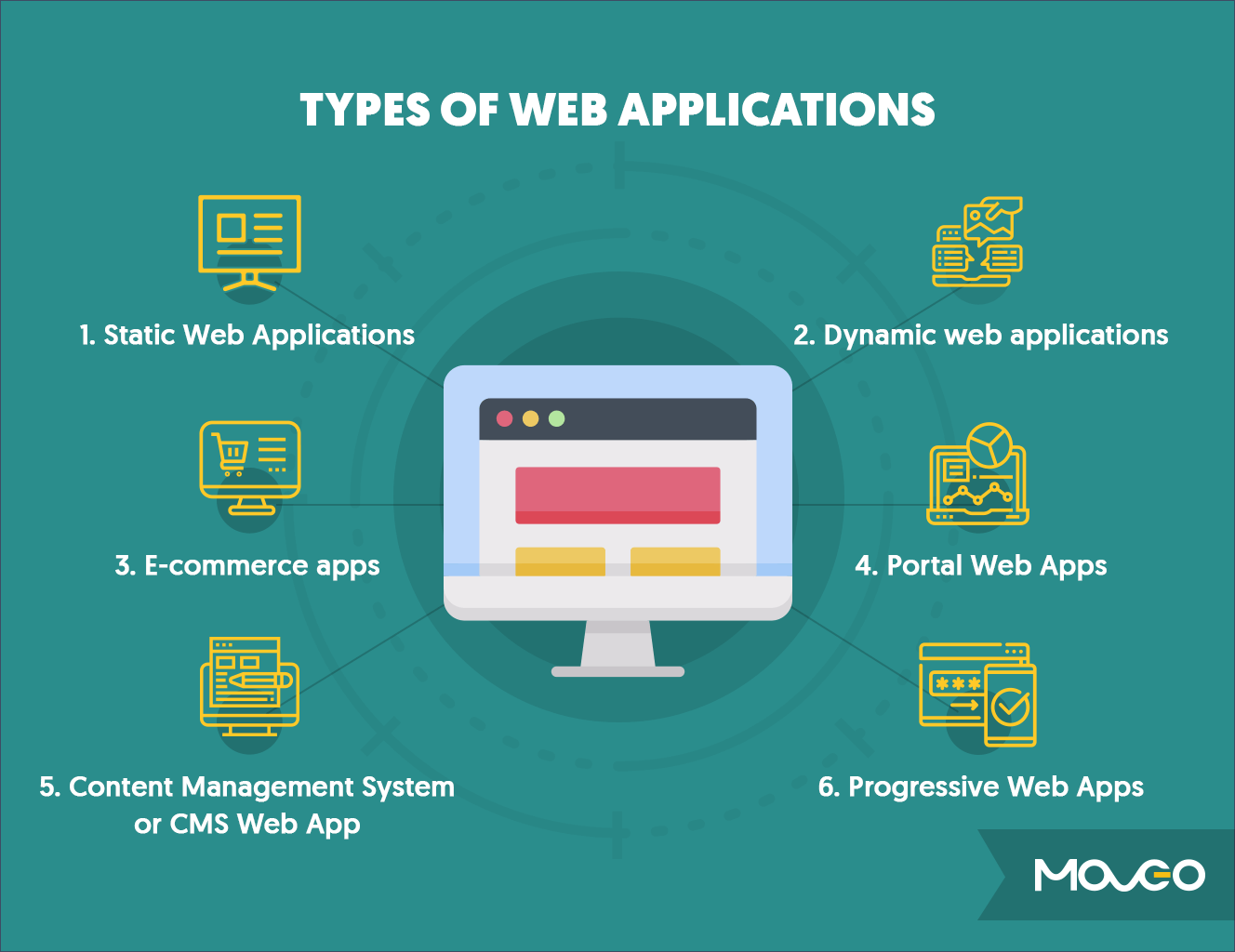
Types of Web Applications
Let’s start by understanding the different types of web applications there are. We can classify them mainly based on what they do and how they look.
Commonly, web apps are classified into 5 types, each with its own nuances and characteristics. Let’s take a look at the 5 types of web applications.
1. Static Web Applications
Called so due to their nature and lack of flexibility, static web apps are more like a collection of static web pages that display the same information to every visitor. They are built using HTML and CSS and offer no interactivity.
Since the pages in static web app development are generated on the server end, there is no room for personalization.
Static web app pages are also very difficult to change or update. You’d have to perform a complete page reload for any changes to show up.
Given all of the above, is static web app development even being done today?
Certain businesses that just about require a low-key web page that imparts key business information requiring no input from the users could use a static web app. Personal portfolios, business contact pages and some company info pages could use this kind of web app development for quick and economical results.
2. Dynamic web applications
Dynamic web apps as the name suggests are interactive in nature, involving server-side as well as client-side programming. If you can input some information into a web app and retrieve different results, that is a dynamic website.
So if you can perform a search, create a user profile, post a comment or interact in any other way, you’re using a dynamic web app.
Pages on dynamic web applications do not follow a pre-determined order of display but are instead shaped by input on the client-side or server-side. These apps deploy a content management system or CMS that modifies the app’s contents.
A wide number of programming languages including PHP and ASP to build a web app. These apps require web hosting, databases and servers.
While technically, all apps that aren’t static web apps, are dynamic apps, there are some broader categories which make up for the rest of this list of types of apps.
3. Ecommerce apps
If you wish to sell or buy anything online, you need at the very least, a web app that can place orders and process payments. Such an app would be called an ecommerce app.
This takes the technical complexity of developing a web based application to the next level. From maintaining an updated database of products to managing orders, offers and transactions, ecommerce web apps involve a lot more programming.
Creating an immersive interface resembling the native app experience is also really important for ecommerce web apps, so that customers can enjoy a seamless experience no matter what device they are on.
4. Portal Web Apps
A portal web app is a type of web application that allows users to log in to a secure area from a home page. Take credit card payments for instance. You could be on a shopping website or a bill payment website, and when it’s time to choose a credit card and make a payment, you are asked to log into the credit card company’s web app to complete the payment. That is an example of a web portal.
5. Content Management System or CMS Web App
A content management system or CMS allows even non-technical users to easily create and update content online. From a simple blog to a more comprehensive website, a CMS allows users to keep these assets up to date with the latest information.
Creating such a system that simple non-technical users can easily use requires special technologies best left to professional web app developers.
6. Progressive Web Apps
Progressive web apps (PWAs) aren’t merely a classification of web applications. They are in fact, a quantum leap in the field of web based application development.
A PWA takes advantage of the latest and best web application development frameworks and technologies to give you a product that combines the very best of web apps and native mobile apps.
These apps behave like a live, ready to access website that you can save on your homescreen, without downloading, and can access anytime you want in just one click.
What’s more, a progressive web app leverages a large ecosystem of plugins, web technologies and APIs, giving you an experience that rivals the best native apps; but yet is easier, faster and cheaper to develop compared to native apps.
A study shows that an average app loses 20% of its users at every step from discovering the app to starting using that app. Users need to first find a native app in the store, download it, get onboarded and then begin using the app.
A PWA on the other hand is just like a website. Users can start using it as soon as they discover it, eliminating steps like downloading and onboarding. Yet, once they choose to add it to homescreen – which takes a second or two – they can be sent push notifications and personalized communication to boost engagement.
Check out this really informative article by Smashing Magazine for a deeper understanding of Progressive Web Apps.
Best Examples of Web Application Development
In case you didn’t quite notice, you are surrounded by web apps. However, to nudge your attention in the right direction, here’s a quick roundup of some of the best examples of web application development that are used by billions of people across the world every day.
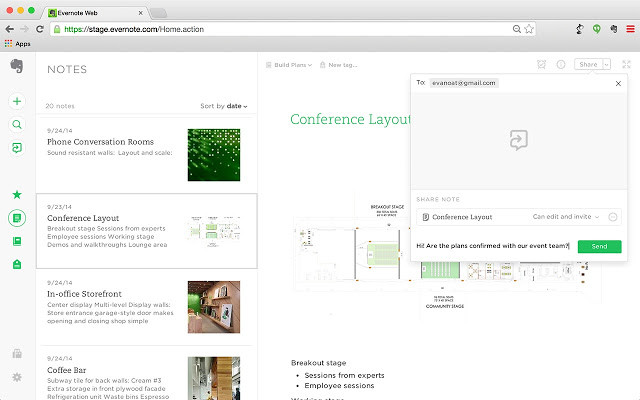
Evernote
You may have Evernote’s native app, or you may not. Either way, it lets you save all your little to big notes and ideas and access them from absolutely any device in the world. It creates a user profile, saves your data and syncs it with all your devices in real time.
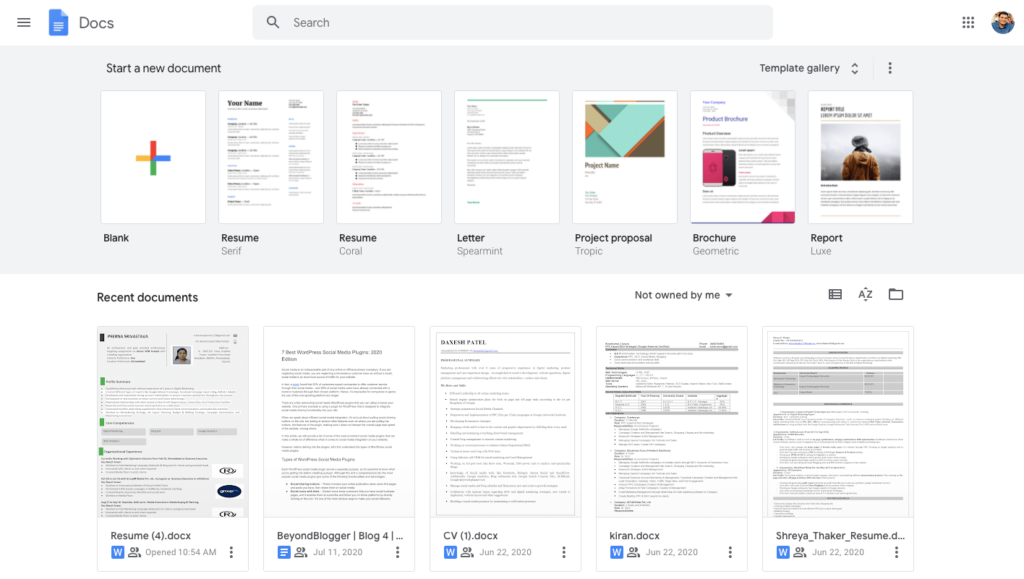
Google Docs
Google Docs not only lets you create, save and share documents with other people but also lets you start a task on the desktop and finish it off on your phone without as much as a second’s lapse. You can create a shared document and work on it with your colleagues, allowing everyone to make changes that take effect in real time.
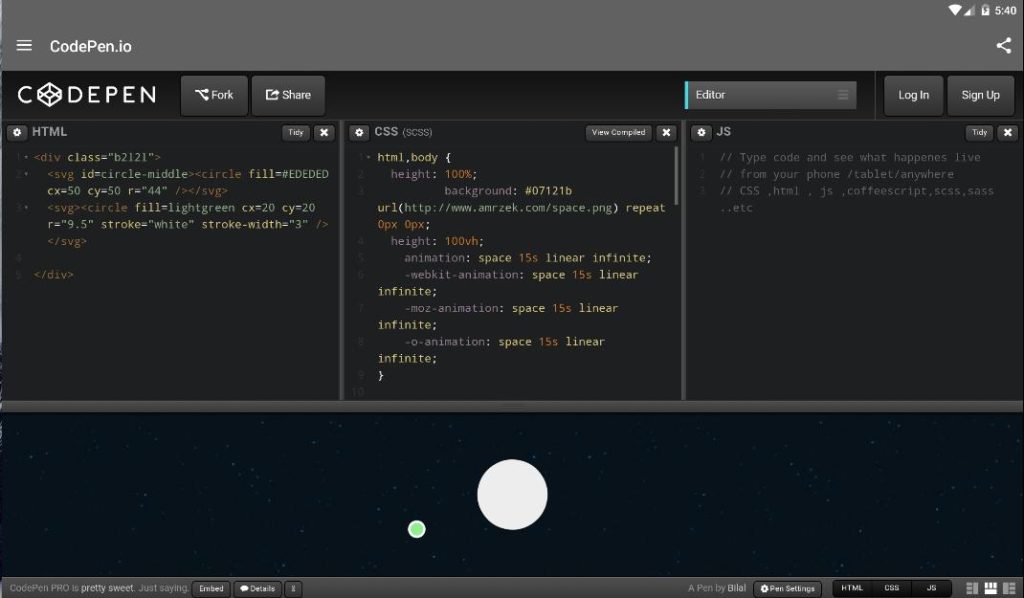
Codepen.io
As a developer, you’ve surely used the web app of Codepen. Being accessible from a browser, it is a great way to test your HTML, CSS or JavaScript while on the go, anywhere, any time.
Gmail
You could send and receive your email over a secure connection from any device with an internet connection, making Gmail a web app too.
Facebook, Twitter, Instagram
If you are using any of these social sites from a browser, you are definitely using their web apps. You may have noticed that there is very little difference between the experience whether you use social media on a native app or a web app. From push notifications to real time sync, web apps really got it all.
Amazon, Pinterest
Yes, again, you can shop from Amazon even without downloading the app, right? It even remembers your shopping history, wishlist and order summary.
So those are just some of the examples of commonly used web apps. In reality, any website that’s not static and interacts with you is a web app. So you’re probably using a few of them right now.
The Web Application Development Process
Okay then, now that you have a good handle on what web apps are just why web app development is such a wonderful skill to have, it’s time to answer the real question – how to build a web app.
In terms of choosing your technology like web app frameworks, programming languages or libraries, you could choose from a number of great options that I’ll shortly tell you about.
To begin with though, you first need to follow a series of steps that help you answer questions like what problem you aim to solve with your app, who is the target audience and more.
To put it all in perspective, here’s a step by step guide you can follow to learn web application development from scratch.
Step 1 – Find a Genuine App Idea
First, you start with an idea for a web app that solves a problem. The best apps come from seeking solutions to problems you are people you know face on a regular basis.
Your idea doesn’t need to be path breaking or unprecedented. It can be an improvement over something that already exists. What’s important is that it must be a significant improvement.
You could come up with a way to perform a task better, faster, easier or cheaper than anyone currently does.
Step 2 – Market Research
Once you have an idea, it’s time to understand you audience.
You need to think about the potential market for your idea. Who are the people who could use your web app. Both the business perspective and technical direction of your web app depend on the people you intend to serve.
Step 3 – Define Functionality – What Does Your Web App Do
This is the step where you differentiate between aspiration and action. You need to isolate one core functionality that your app does best and which is the reason people should use your app.
The job of setting aside multiple attractive feature additions and focusing on one core feature must be accomplished at this stage. Restrain the urge to make your app an all-in-one solution.
With that focus feature in mind, think about the basic capabilities your app will need. For instance, you need user profiles, passwords, contacts, checkout, payments, content management system, and more.
Step 4 – Sketch Your Web App Design
A simple sketch is your first step to web application design.
All you need right now is a pencil and a paper. That’s it. Draw up a basic outline of your app, page by page.
At this stage, it doesn’t have to be intricately detailed. As long as it gives you a basic idea of the flow, you’re good. Just be sure to demarcate where the buttons, text and images go.
This is also the stage to map out your workflow. Basically, get your sketches in order. What comes after what.
For instance, from the sign up screen, you go to a page where users enter their essential information and create a user profile. From there, you could move on to a products page or services page depending on the type of app.
Once you have the basic layout and workflow ready, you can move on to wireframing and prototyping.
Step 5 – Wireframes and Prototypes
This is where we get on our computers and start knocking out the first working models of our web app.
A wireframe is much like a sketch but on a computer and a little more structured. It tells you exactly how your app pages will look.
The next step would be creating a web app prototype. When you add some interactivity to your wireframes so that they appear just the way they would on the real app, but with limited functionality, that’s called a prototype.
At first, it is better to build as basic a prototype as you can. There are a number of tools that you can use to create a prototype. Some of the best tools we like to use here at Moveo are:
- Sketch
- InVision Studio
- Adobe XD
- Balsamiq
Step 7 – Time to Start Validating
Technically, you could start validating as soon as the idea strikes you. You could ask your friends and colleagues about the potential of your idea. However, now that you have a prototype, you can actually begin the first stages of alpha and beta testing to see how users would use your app.
Round up a group of potential users – usually your colleagues and other people you can contact personally. Get them to try out the web app prototype and begin gathering feedback.
This feedback will help you immensely improve your app and make it more usable. This way, when you get ready to begin the all-important development phase, you have a strong foundation to build on.
Step 8 – Choose Your Technology
So far, we were dealing with the soft skills of web app development. Once you enter the development phase though, there are larger technical decisions to be made. This is where the fun begins.
You will need to choose the right framework, libraries and platforms to build your web app on. What you choose will depend on factors like the functionality of your app as well as your personal preference. Since there are a number of good web application development tools to choose from, pick a combination of what works and what you’re comfortable working with.
Client-Side Programming Language
- HTML
- CSS
- JavaScript
- Ajax
Server Side Programming Language
The popular options for server-side web development are:
PHP: PHP is the most commonly used server-side programming language in web application development. It is a mature, all-purpose language capable of building interactive components in websites. Available free for web developers, PHP has an easier learning curve. Also, PHP has higher embedability with HTML5 making it the ideal choice for web development.
ASP.NET: ASP is an open source web app development framework by Microsoft that helps developers create dynamic web apps.
Ruby on Rails: a great language for database oriented web app programming, Ruby on Rails is perfect for smaller web application development.
Python: Python is useful in building server-side web applications with its several frameworks great at the job.
Web Application Framework
Some of the best web application frameworks for 2020 are:
AngularJS: AngularJS specializes in building front-end for rich single-page web applications complete with client side operations.
React JS: React JS is a frontend library that is often used as a framework to build the component-based architecture of web apps
Vue JS: Becoming a popular option lately, Vue is a progressive framework that also brings in the component-based architecture enabling you to build complete frontend web apps.
Laravel: Laravel uses a Model-View-Controller framework that comes with out of the box API support.
Django: Django is another Model-View-Controller that uses Python for web app development. Used by tech giants like Youtube, Instagram and Google.
Once you figure out what technology you wish to use to build your web application, you can easily delve into the process of writing your code. What you’ll need next, once your code is complete and your application is ready, is a way to host your web application.
Step 9 – Host Your Application on the Web
You will need to choose a server to host your web based application. Buy a domain and set up an SSL certificate. Then, choose a cloud provider like Amazon (AWS) or MS Azure. You could also choose the Google Cloud Platform.
Step 10 – Deploy Your App
Once you have the code and the host, you are ready to go live. Just deploy your app on to your hosting solution and your app is ready for your users. You have just created a web app so good job!
Web Application Development Cost
So how much does it cost to develop a web application? To answer that question, you need to carefully structure the sub-costs of your web application.
A number of factors determine the final cost of your app. The inherent complexity of the app, the number of features you include, the web app development company you choose and a number of other players will influence the final cost.
If developing a simple app with a basic interface and core functionality, you could expect to build a web app for anywhere between $2K – 17K.
For a more professional looking app that could require small teams of developers and designers working on your project for up to 3 months, you could be looking at a cost between $20-50K
More complex web application development that requires custom UI/UX design, complex web app programming, multiple API integrations and more, the upper limit of web app development cost could go anywhere from $100-250K and could take as many as 6 months to build.
Conclusion
To sum up, web application development is in 2020, a strategic business advantage. Web applications are a better option than its counterparts like native app development and even hybrid app development, as they are indiscriminately useful to any user, without being limited by their device, operating system or network. Anybody with an internet connection, and sometimes even without it, can use a web app to utilize the full services of any business and engage with the business in a profitable manner.
That is what makes web application development a highly sought after skill in 2020, and with this guide, you are now ready to take on the world.
Ready to build your first web application? From advanced technology stack to the most creative designers, TechGropse is your stop-shop for app development company in Kuwait.
Originally written by- https://www.moveoapps.com/blog/web-application-development-guide/







Comments
Post a Comment